How to Make Sparklines in Tableau
Sparklines are condensed graphs or charts that can be used in-line with text or grouped to show trends across several different measures. The term sparkline was introduced by Edward Tufte, a data visualization pioneer, and proponent of the chart type. Sparklines are typically so small that the chart itself usually does not contain familiar context that you would find in a full-size chart, such as axes. Despite this limitation, I find sparklines to be one of the most effective corporate chart types for quickly communicating trends across KPIs. After all, you can always provide context in the surrounding text, and if you are using Tableau, context can be added through other approaches such as tooltips (the information that appears when you hover over a data point).
It is very common for sparklines to be a foundational piece of the corporate dashboards I create. I think they are a great place to guide an end user to start, so I usually place sparklines in a prominent area of my dashboards, such as down the left side.

How to make sparklines in Tableau
Sparklines are easy, and (dare I say?) fun, to create in Tableau. If you would like to follow along, I am using the Sample – Superstore dataset that comes out of the box with Tableau. To get started, you will leverage two special fields in your data, Measure Names and Measure Values. These fields are automatically generated in your data by Tableau so they will be available to use even though they do not exist in your underlying data.
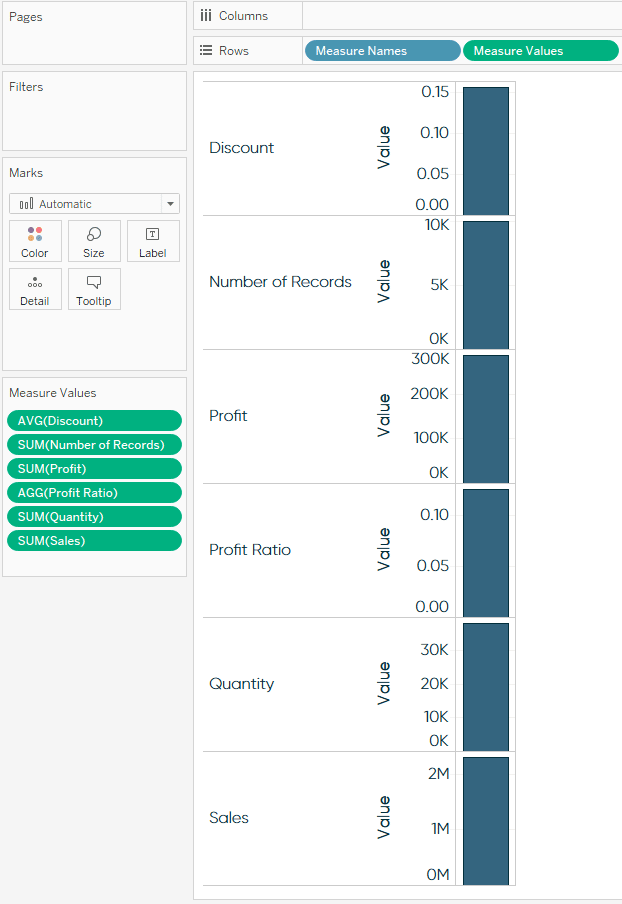
Step 1 – Place ‘Measure Names’, then ‘Measure Values’ on your ‘Rows’ shelf.

Notice that every measure name appears in your chart, whether it is relevant to your analysis or not – more on filtering out specific measure names later. Since you placed ‘Measure Values’ on your view as well, each measure name has an accompanying value, shown by default as a bar in each measure’s default aggregation (i.e. SUM, AVG, etc.). I have also changed the view’s fit to “Fit Height” so that I can see all of the measure names and values without scrolling.
This is a good start, but now we need an element of time to trend the measure values.
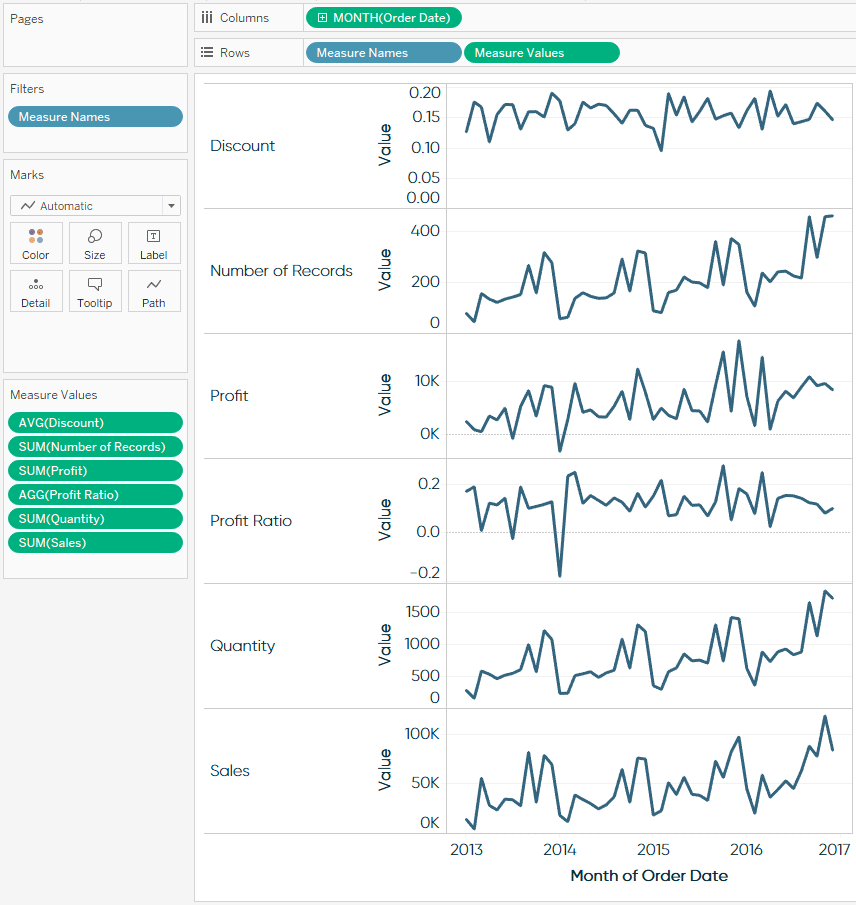
Step 2 – Place a date field on the ‘Columns’ shelf.
By right-clicking and dragging my ‘Order Date’ field onto the ‘Columns’ shelf, I was given an extra option to select the date aggregation (i.e. Year, Month, Week). To get the view to look as it does below, I chose the ‘MONTH’ option that was colored green. The green indicates that the date will be continuous and the MONTH option means the date will be truncated at the monthly-level.

We have now essentially made a series of line graphs, but they are not very ‘sparky’, making it difficult to quickly glean insights. This is an easy fix in Tableau by clicking and dragging the right side of the graph to the left to reduce the width of the view.
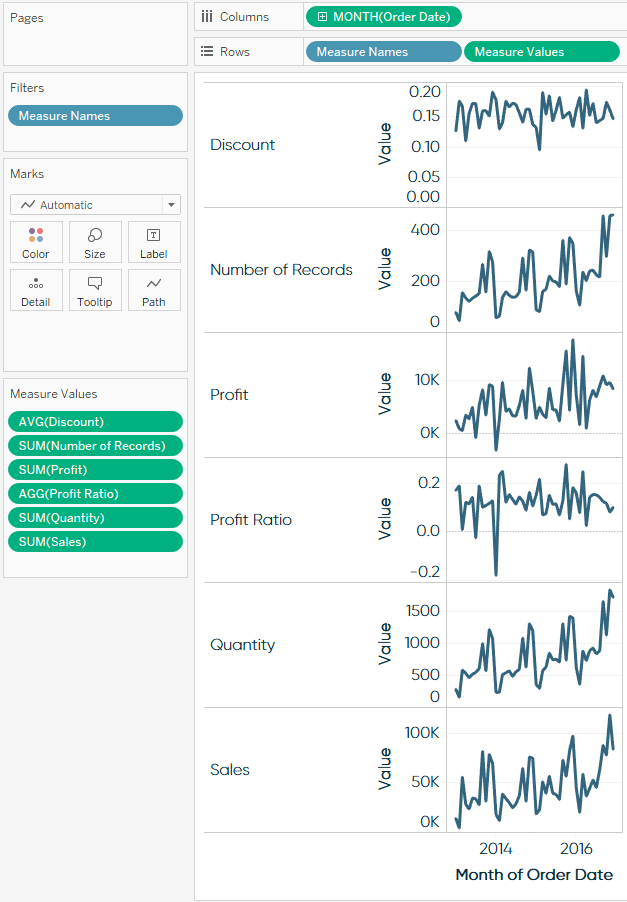
Step 3 – Reduce the width of the sparklines view to make the trends pop.

You can see at this point that the sparklines are coming together, but as previously mentioned, we have an irrelevant measure name that is not adding much to our analysis.
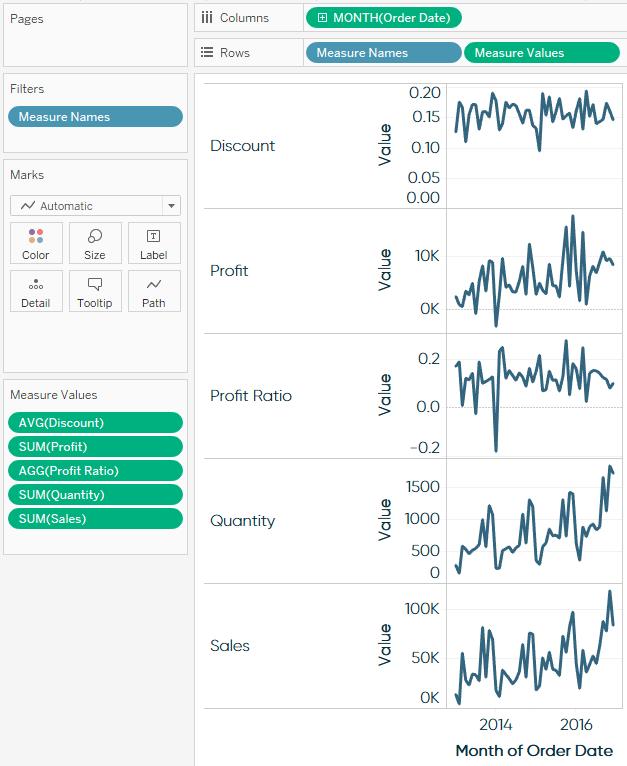
Step 4 – Remove irrelevant measures from your view.
For the purposes of this analysis, I removed the Number of Records measure by dragging its green ‘pill’ from the ‘Measure Values’ shelf. Number of Records is a generated field and not needed for this analysis.

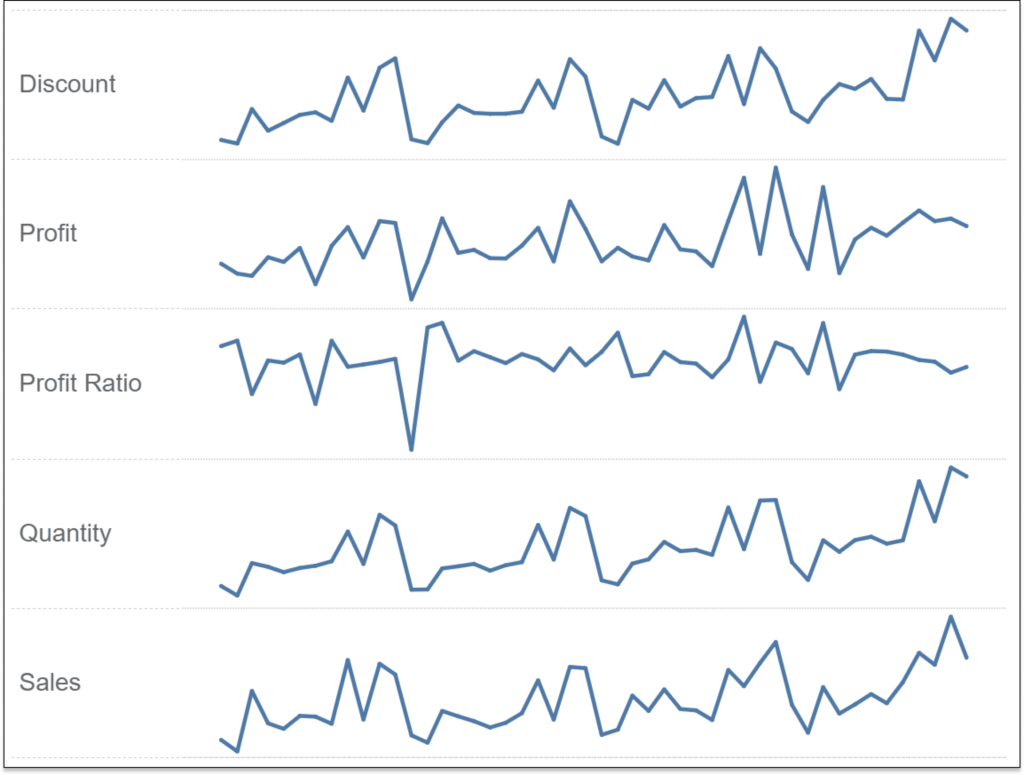
We’re getting even closer now, but notice that Discount is not providing much insight because this measure has very little fluctuation. For this reason, I typically remove zero from my axes in sparklines. There is much debate around whether it is ever appropriate to exclude zero from your axes because it is easy to mislead your audience when an axis starts anywhere but zero. In the case of sparklines, and measures with little to no volatility, I recommend either excluding zero on the axes, or removing these types of measures completely from your view. Remember: if you cannot gain any insight from these measures in your sparklines, they are not adding any value.
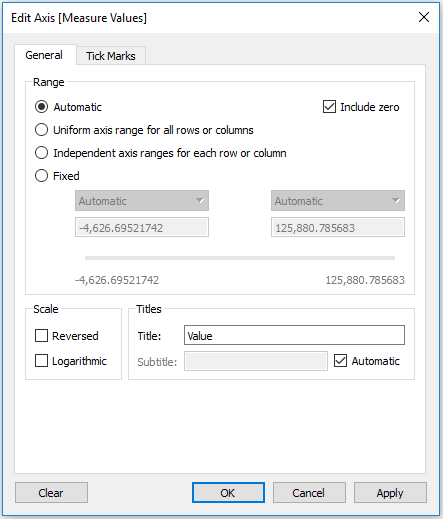
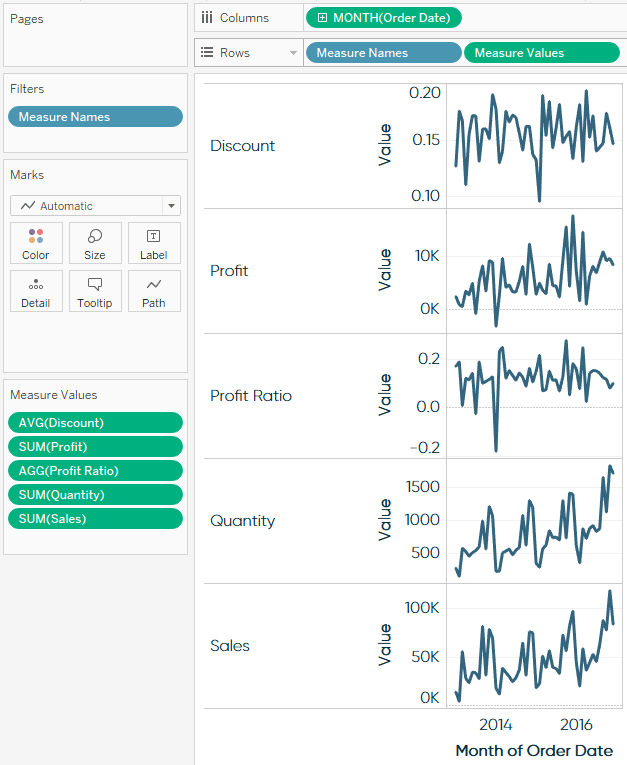
Step 5 – Exclude zero from your axes or remove measures that have little to no fluctuation.
To do this in Tableau, right-click on any of the axes in your sparklines and choose “Edit Axis”. You will see a box specifically created to give you the option to include or exclude zero in your axes. By default, the box to “Include zero” is checked. To exclude zero, uncheck this box.

It is now easier to see the fluctuation of the Discount measure.

From here, all that’s left is to format the sparklines to your preference. Remember, sparklines are not quite like regular charts or graphs in that they are meant to provide quick trends at a glance. They don’t usually contain typical context, such as the axis values.
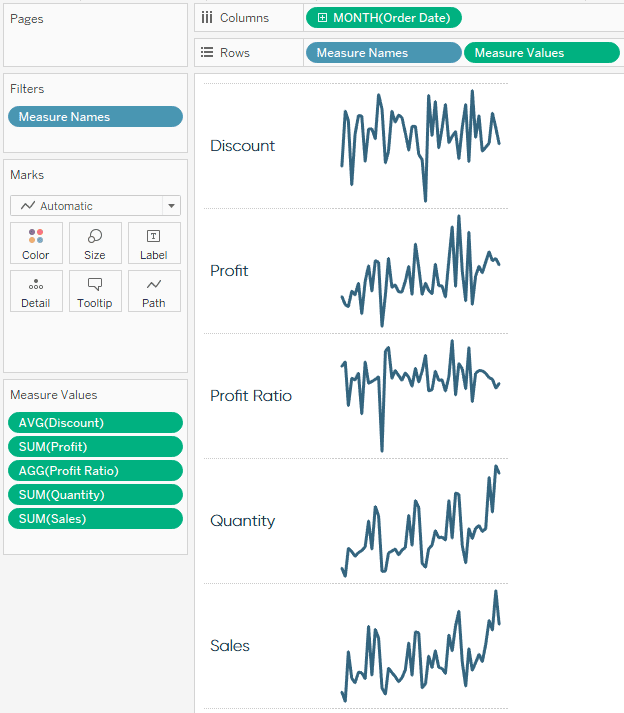
Step 6 – Hide axes and format your view.

Formatting changes I made to finalize this view include:
– Hid the Y axis by right-clicking on the axis and deselecting “Show Header”.
– Hid the X axis. Some prefer to keep the axis that shows the date range. I personally exclude this from my sparklines, but if you need to show it, I recommend only showing the start and end points.
– Removed the gridlines.
– Removed the column separators.
– Softened the row separators by choosing a dotted line instead of a solid line.
3 Ways to Make Spectacular Sparklines in Tableau
Final considerations
The sparklines pictured above can definitely stand on their own and provide a great deal of insight and a starting point for any dashboard. That being said, Tableau allows you to customize from here in many different ways. For example, you may choose to show labels for the minimum and maximum values for each sparkline. This approach provides an alternative to showing the Y axis because it shows the end user how low and high the axis goes. You can also customize the tooltips to provide additional context such as the exact values and dates that the end user is viewing.
Thanks for reading,
– Ryan
This content is excerpted from my book Practical Tableau: 100 Tips, Tutorials, and Strategies from a Tableau Zen Master published by O’Reilly Media Inc., 2018, ISBN: 978-1491977316. Get the book at Amazon.
Related Content
Ryan Sleeper
Display high-level trends to provide a starting point for analysis Learn how to use the generated fields, Measure Names and…
3 Ways to Make Spectacular Sparklines in Tableau
Minimalist chart types like Tableau sparklines are a great addition to most dashboards because they can add value without overcrowding…
3 Ways to Make Lovely Line Graphs in Tableau
Due to the popularity of 3 Ways to Make Beautiful Bar Charts in Tableau, I’ve decided to follow it up…