How to Use Dynamic URL Actions in Tableau
URL Actions and webpage objects are not new Tableau features, and a few use cases have been covered previously by Playfair. For example, URL actions can be used to create a “subscribe” button or social media link or even to integrate a Google search within your dashboard. But perhaps you want to take your dashboard a step further and enhance the interactivity and design of your URL actions with parameter actions.
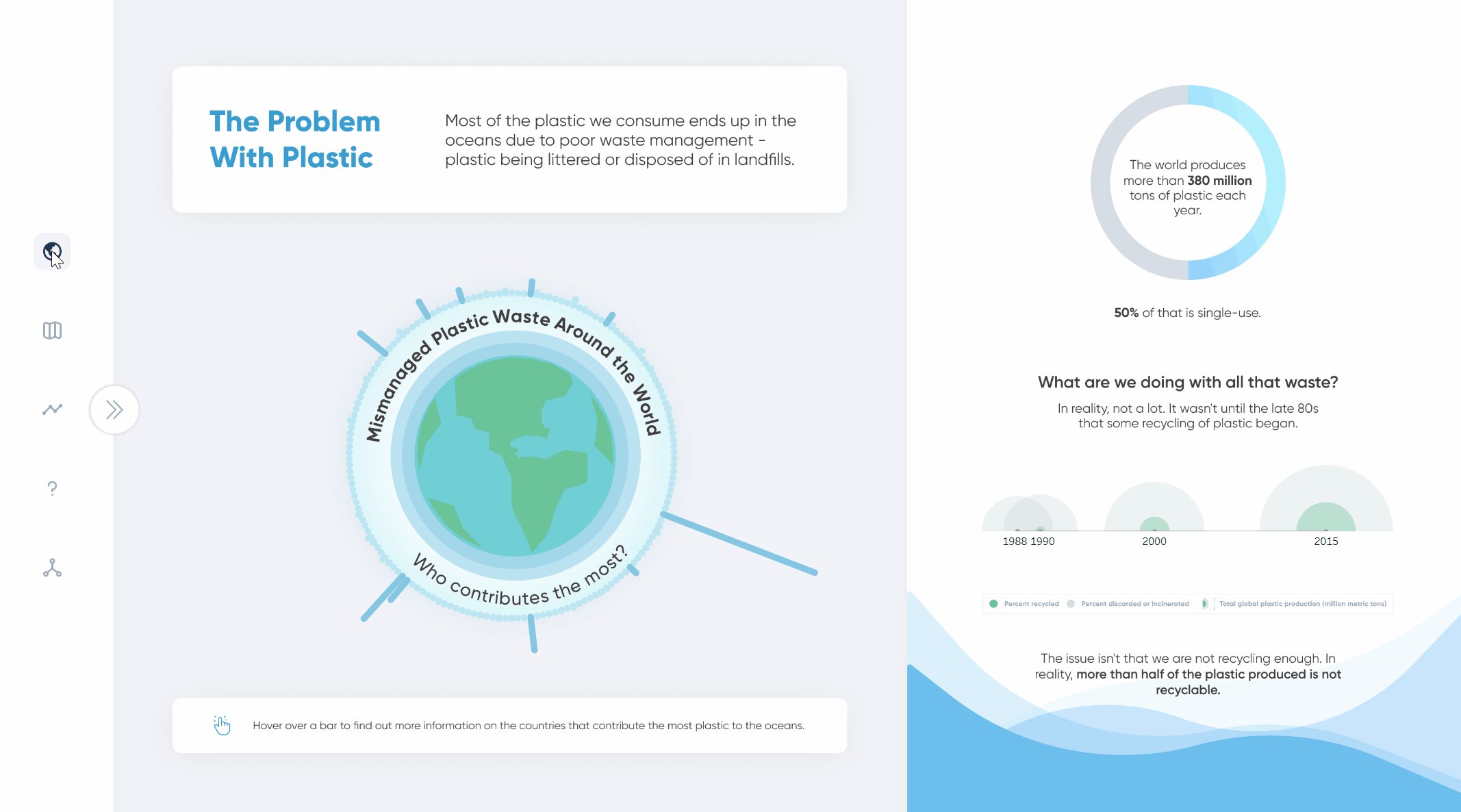
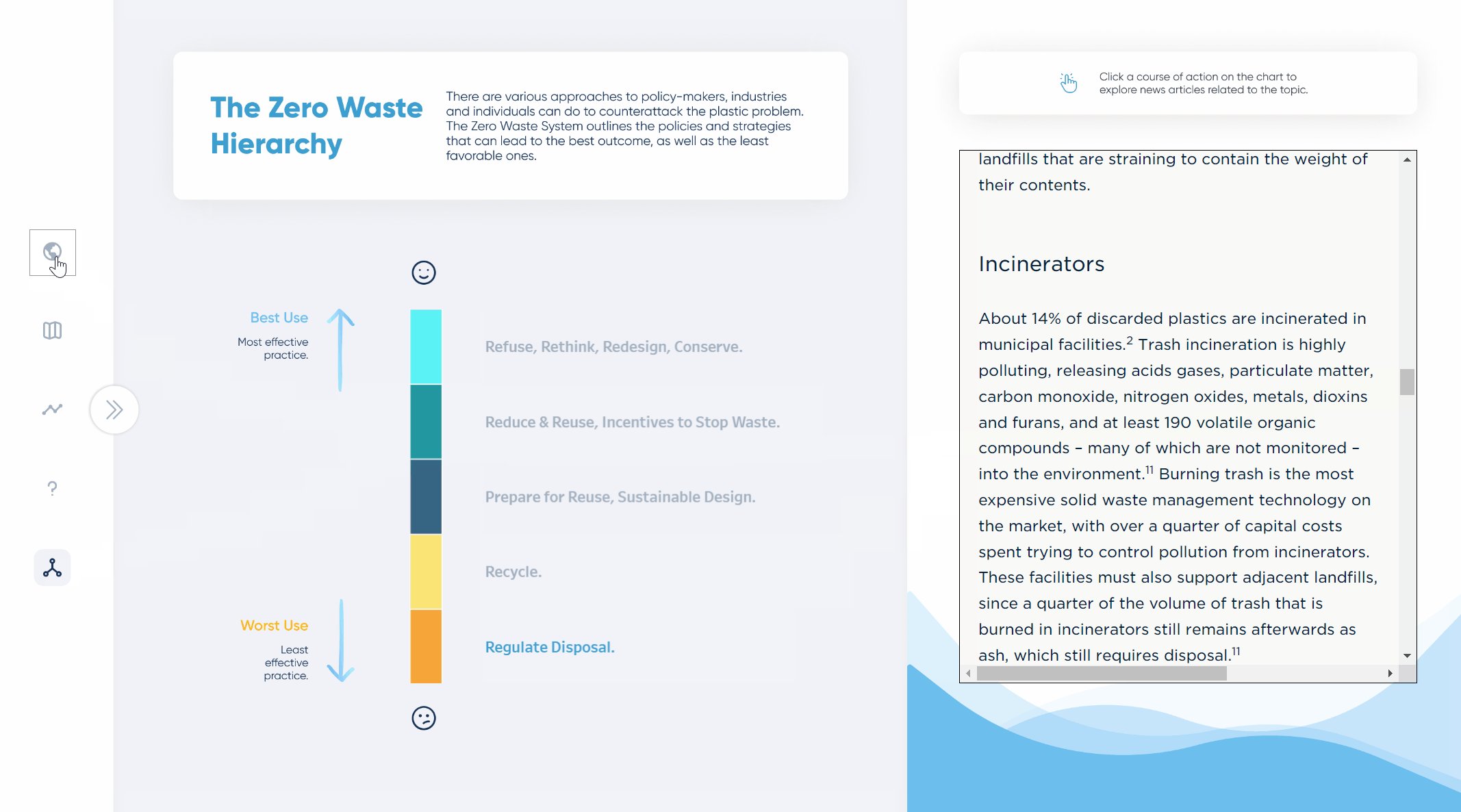
The “Zero Waste Hierarchy” view in our portfolio piece, “The Problem With Plastic” is a great example of this practice, so in this tutorial, I will show you how we created a more engaging user experience by combining parameter actions and dynamic URL actions, and tips to keep in mind when creating dynamic URL actions.

How to create dynamic URL actions
There are multiple ways you can make your URL Actions dynamic, depending on your end goal. One method involves appending a dimension to a URL, like the above-mentioned blog on Google integration, but this tutorial involves creating a new data source with your desired URLs in a separate column.
3 Innovative Ways to Highlight Selections in Tableau
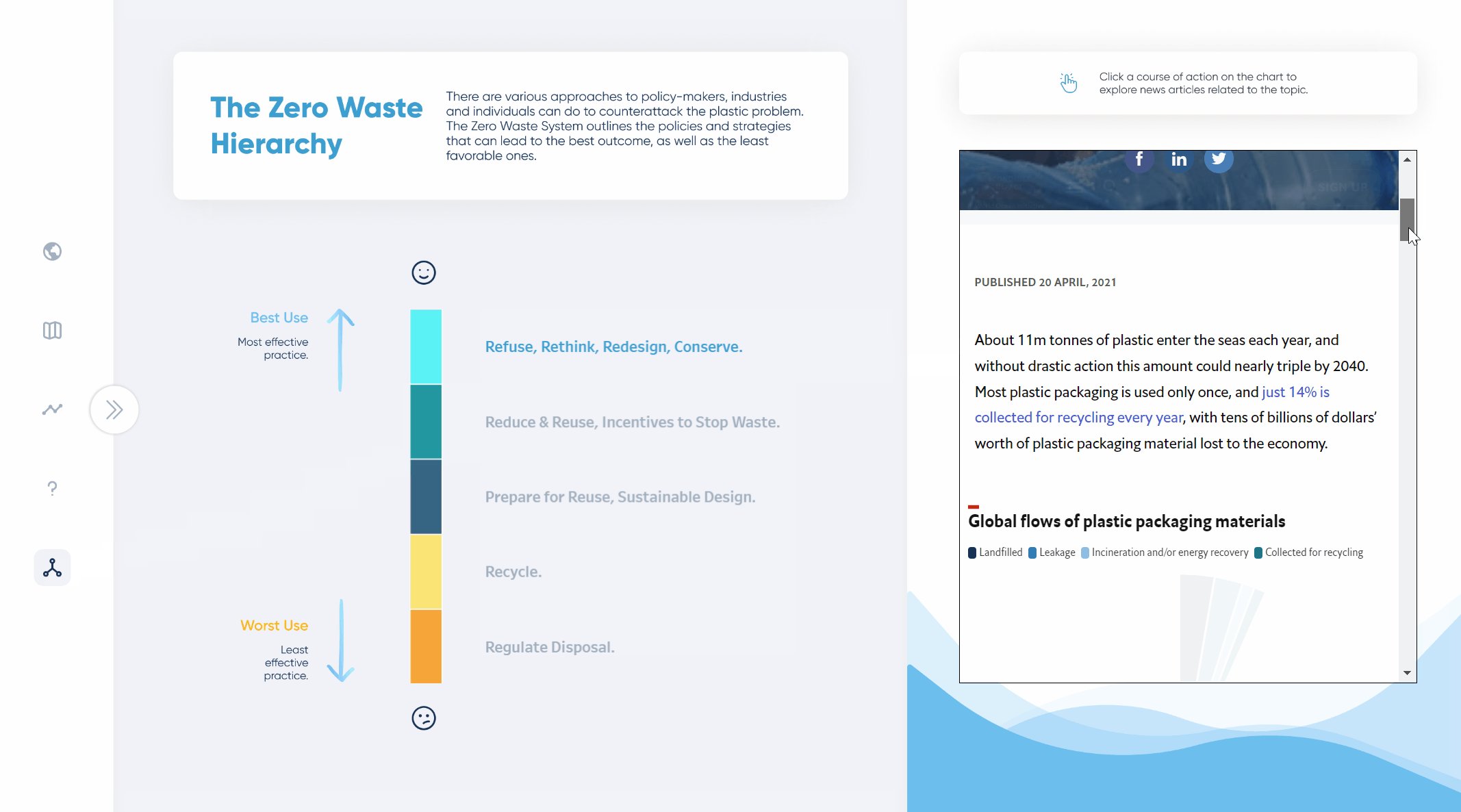
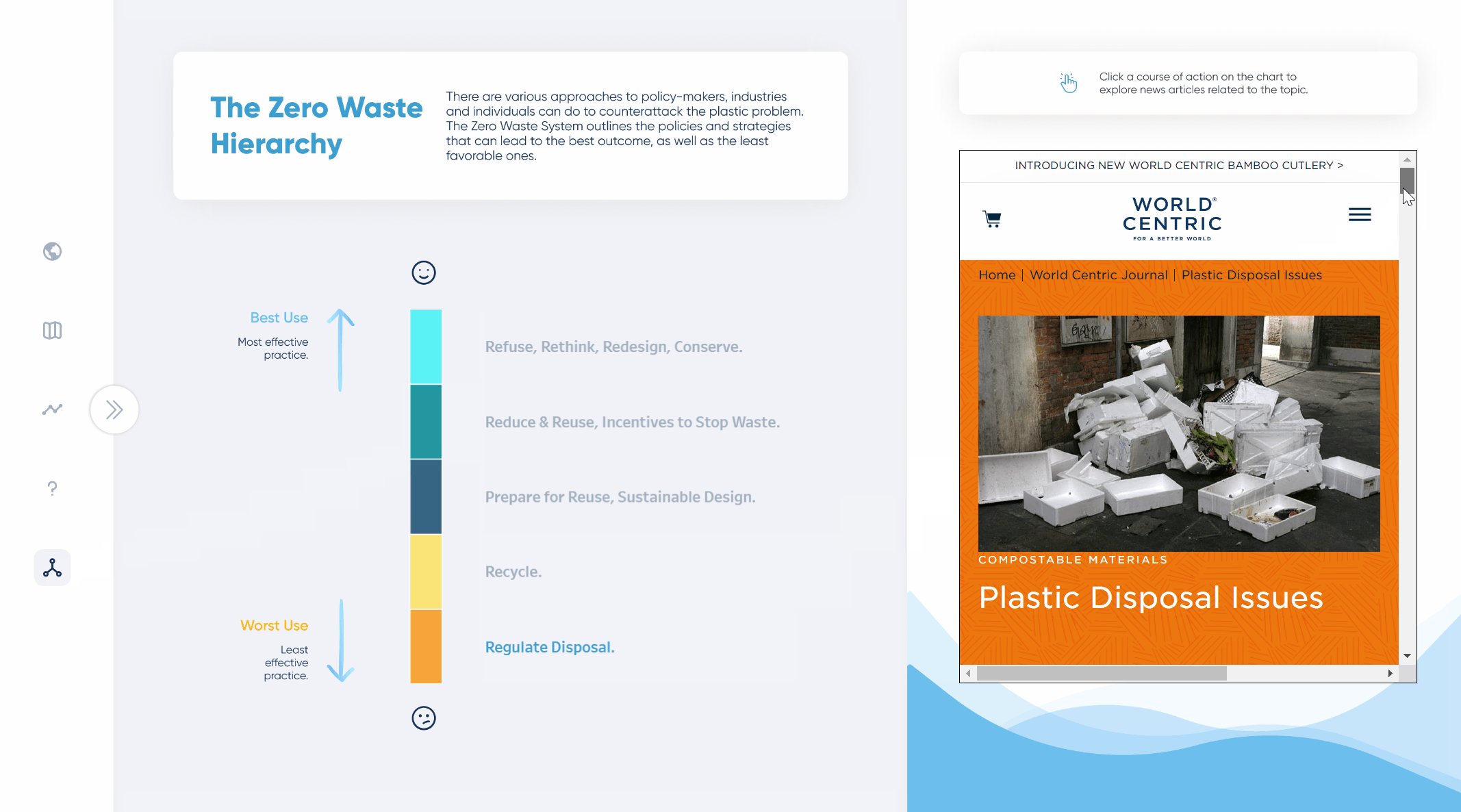
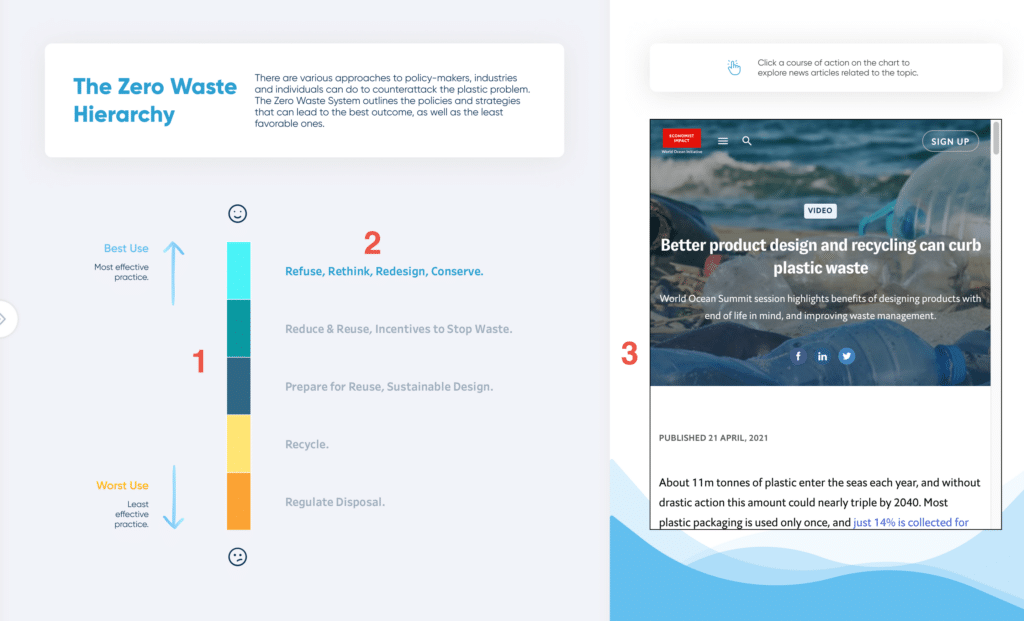
When designing the “Zero Waste Hierarchy” view, we wanted three main elements: (1) a stacked bar chart with colors corresponding to each sustainability practice and its level of effectiveness, (2) a brief text description of each approach, and (3) a webpage object displaying a relevant online resource.
Create a free account, or login.
Unlock this tutorial and hundreds of other free visual analytics resources from our expert team.
Already have an account? Sign In

For interactivity, we wanted the text to highlight when the user selects an approach or its corresponding bar segment and the webpage object to simultaneously update its content with the selection.
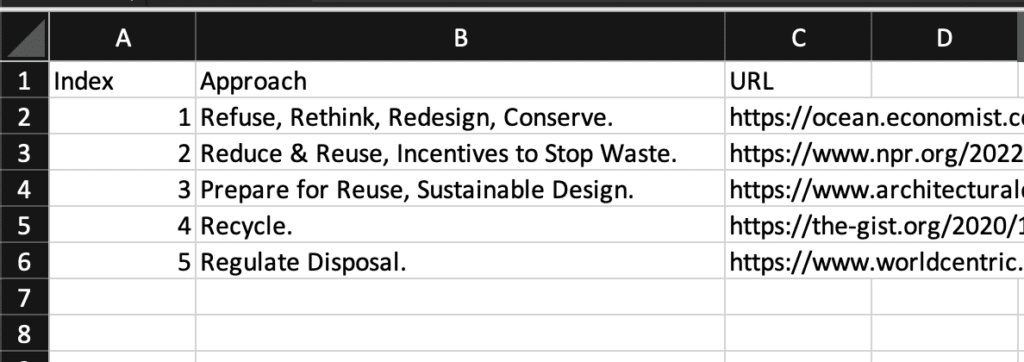
Once we settled on a relevant website source for each approach, I created a new data source with three columns: Index, Approach, URL. After connecting to my new data source, I created two sheets (one for the stacked bar and one for the text element) and added the “URL” and “Index” fields to Detail on the Marks cards for both sheets.

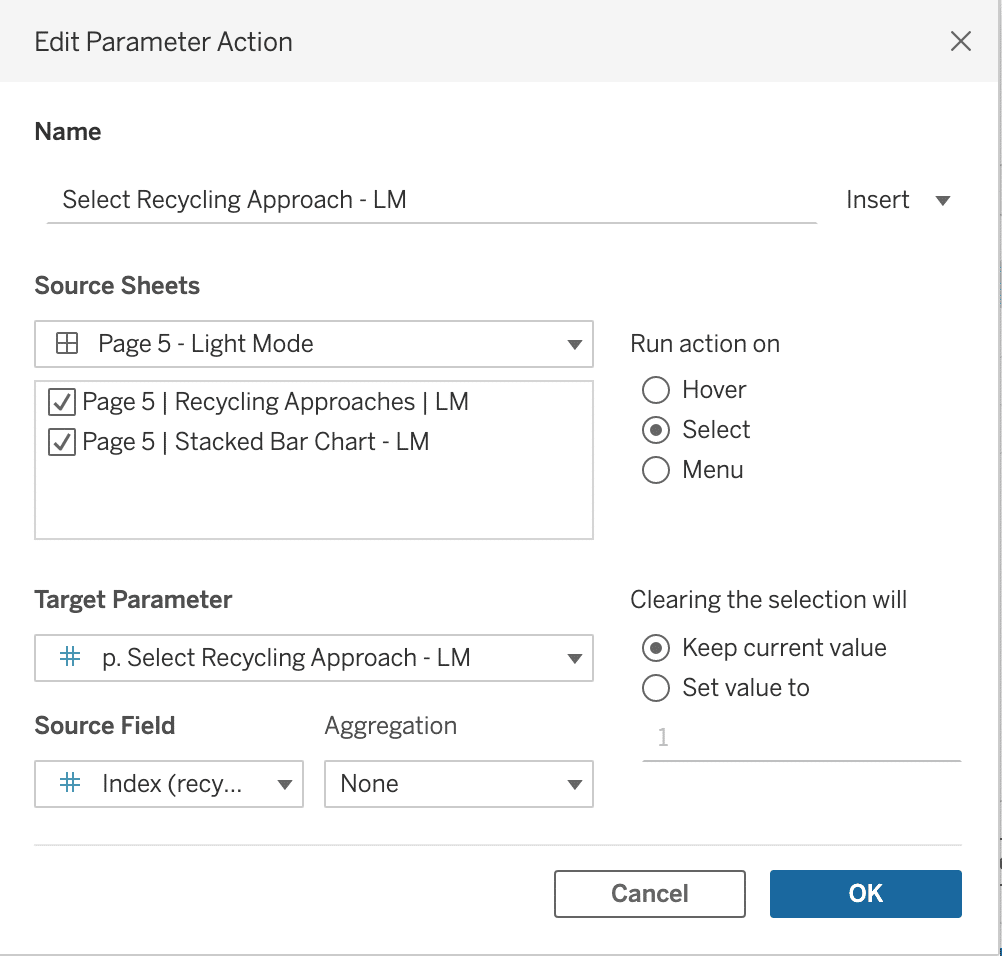
After adding both sheets and a single webpage object to my dashboard, I was ready to start on the interactivity. First, I created a parameter action to “Select a Recycling Approach,” using the bar chart and text element as source sheets and “Index” as the source field.

🛑**Note, this parameter action is primarily to control the selected text highlight. If you don’t want this interactivity, you can skip the parameter action as long as your source sheets use the data source containing the URL links.
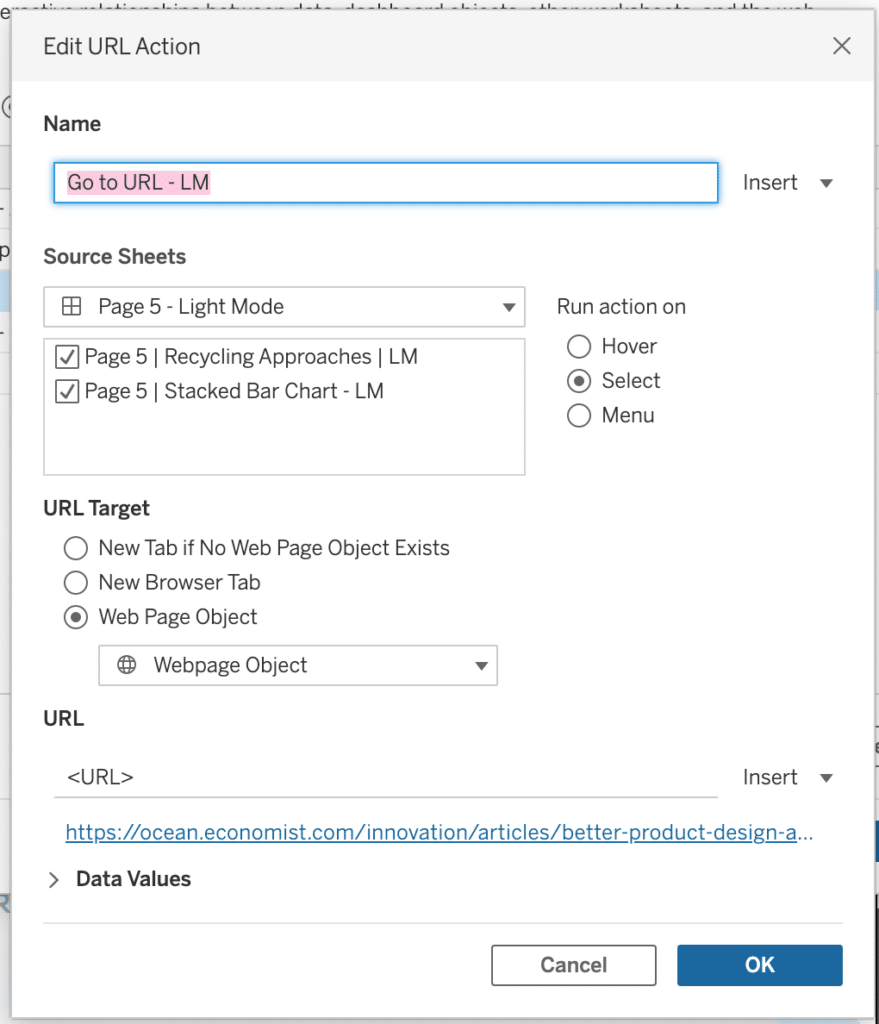
Next, I created my URL action using the same two source sheets, the webpage object as the URL Target, and I inserted the “URL” field rather than typing out a URL.

🛑 **Note: The “URL” field used in the URL action must be used on source sheets in the view, or the link will not display in the webpage object. This is why it’s important to add the “URL” field to Detail on both source sheets.
Now two things will happen when a bar or text segment is selected: the selected approach will change text color and the webpage object will display the corresponding website. This may seem like a simple feature, but it can be extremely helpful in keeping your dashboard clear and easy to follow. With the “Approach” text highlighted, there should be no confusion on what information is being displayed in the webpage object.
Things to consider for Tableau URL actions
-
- URL actions don’t carry over dashboards
Because “The Problem with Plastic” was created with the option to view in light or dark mode, each view actually has two dashboards, a light version, and a dark version.
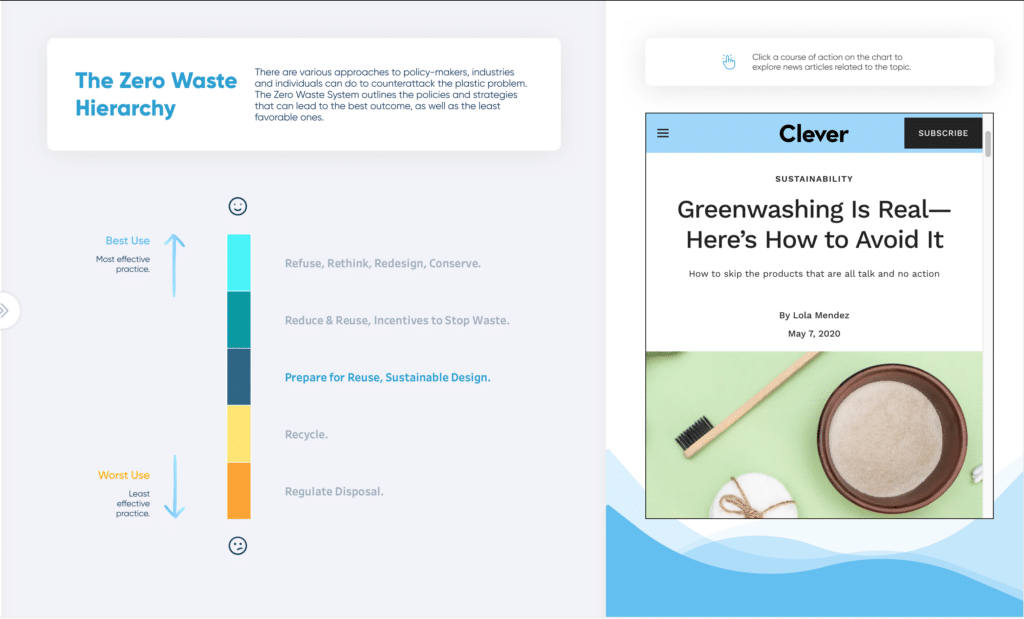
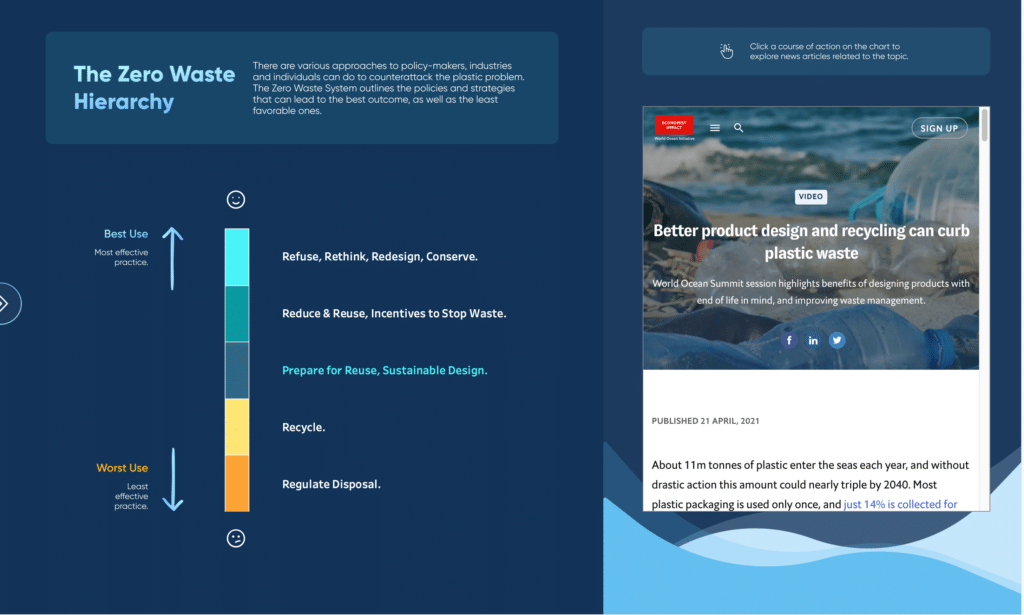
When I was engineering the “Zero Waste Hierarchy” views, I noticed when I selected an approach on the light view, the text highlight selection also appeared on the dark view, but the web page object did not update. You can see in the below screenshots the highlighted text matches but the webpage object content does not.


This is because, unlike parameter actions, URL actions are tied to individual dashboards and will only load webpage objects on the dashboard containing the action source. To get around this issue, I ended up creating separate parameters and actions for the light and dark views, so a selection on one view did not affect the other view.
-
- Not all URLs will load on Tableau Public/Cloud/Server
If you plan on publishing your dashboard online, make sure to test the URL actions on Tableau Public first, as webpage objects can act differently in Tableau Desktop. Some websites have security settings that do not allow content to be displayed in a frame. This means the webpage object will load in Tableau Desktop, but not online. When published online, a webpage object is basically a mini browser within a browser or a frame within a browser. I recommend finding multiple URL source options for your dashboard, adding them to the “URL” column in your data source, and testing them online before making your final selection. This way, you aren’t caught last minute with a broken webpage object, trying to quickly find a replacement.
Conclusion
Adding dynamically linked content to your dashboards isn’t just a great way to supplement your visualizations for additional context, but can be an excellent way to elevate your dashboards for an interactive and engaging user experience.
Thanks for reading!
-Megan
Related Content
Ryan Sleeper
Overwrite parameter values by simply interacting with a dashboard Learn how to add a “Change Parameter” action to a dashboard;…
3 Creative Ways to Use Tableau Parameter Actions
I have always described Tableau parameters as a Swiss Army knife due to their infinite applications. In case you are…
3 Creative Ways to Use Google with Tableau Dashboard Actions
Google has a number of powerful tools that can help with your business analyses. In addition to the native Google…