Practical Tableau: How to Create Icon-Based Navigation or Filters
In the second of two chapters related to the Odds of Going Pro visualization, I will show you how to install custom shapes, use images to filter, and use icon-based navigation across dashboards in Tableau. See the first chapter about this visualization, how to make funnel charts in Tableau, for a detailed explanation on how to make the chart pictured in the visualization below.
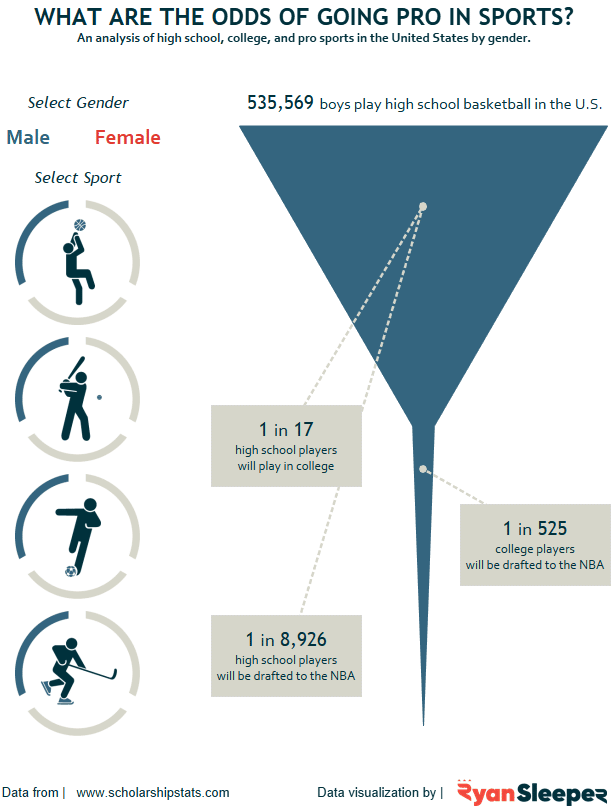
Let’s again start by looking at the original Tableau Public workbook:
[Click image to view interactive version]
How to make icon-based navigation / filters in Tableau
As I mentioned in the chapter on funnel charts, I attribute the success of this viz to its simplicity. Not only does it use just one chart to tell the story about the odds of going pro in sports, it uses a simple, intuitive navigation that allows the end user to filter the funnel by gender and sport.
Create a free account, or login.
Unlock this tutorial and hundreds of other free visual analytics resources from our expert team.
Already have an account? Sign In
You can easily create a similar navigation by placing the icons you want to use in your Tableau Repository. Every computer with Tableau has a folder within the documents folder called My Tableau Repository, located at C:Users/[Your User Name]/Documents/My Tableau Repository. Among other handy Tableau files, the Shapes folder in your Tableau Repository holds custom shapes that can be used to create a custom navigation.
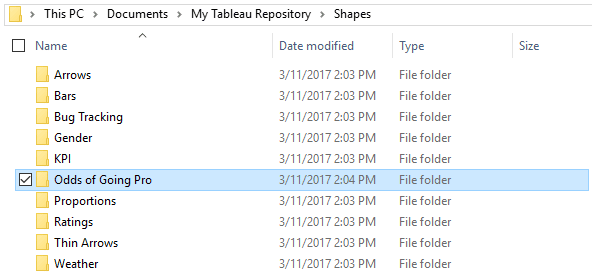
I recommend creating a new folder for each unique ‘shapes palette’ that you want to create, and place the corresponding image files there. For example, the viz above uses a custom shapes palette I called “Odds of Going Pro” in my Tableau Repository. Here is how the folder structure looks behind the scenes on my computer:

For maximum flexibility with your custom shapes, it is important to use .png images with a transparent background. By using shapes with a transparent background, you can use shapes as icons or marks. If you do not have a transparent background, shapes may show up as a colored square instead.
Once the .png files are in the “Odds of Going Pro” folder in My Tableau Repository, they will be available to use as custom shapes when I re-open Tableau. To create the custom navigation used in the Odds of Going Pro viz, follow these seven steps:
- On a new sheet, change the marks type from “Automatic” to “Shape”.
- Drag the dimension that contains the names of the buttons you will be using in your navigation to the “Shape” marks card. In my case, the name of the dimension is “Icon Name”.
- To adjust the navigation orientation from horizontal to vertical, drag the same dimension on the Shape Marks Card to the Rows Shelf.
At this point, your view should look like this:

- Notice that there is now a shape assigned to each of your button names, but these are the default shapes. To map your custom shapes, hover near the top right corner of the shapes legend, click the down arrow, and select “Edit Shapes”.
- In the dropdown menu where it says “Select Shape Palette”, select the custom palette that you added to your Tableau Repository in the steps above. Note that you will not see your custom shapes unless you either reopen Tableau after saving your custom shapes in your Tableau Repository or select the option to “Reload Shapes” in the Edit Shape interface.
- Map the correct shapes with their corresponding icon names by clicking each item name individually, then clicking the custom shape that is most appropriate.

- The last step in making your icon-based navigation functional is to add the sheet to your dashboard view, and add a dashboard action that will filter the rest of your dashboard based on the button that is clicked. From within your dashboard view, you can accomplish this by following these four steps:a. Navigate to Dashboard > Actions.
b. Click “Add Action”.
c. Choose a “Filter” based action.
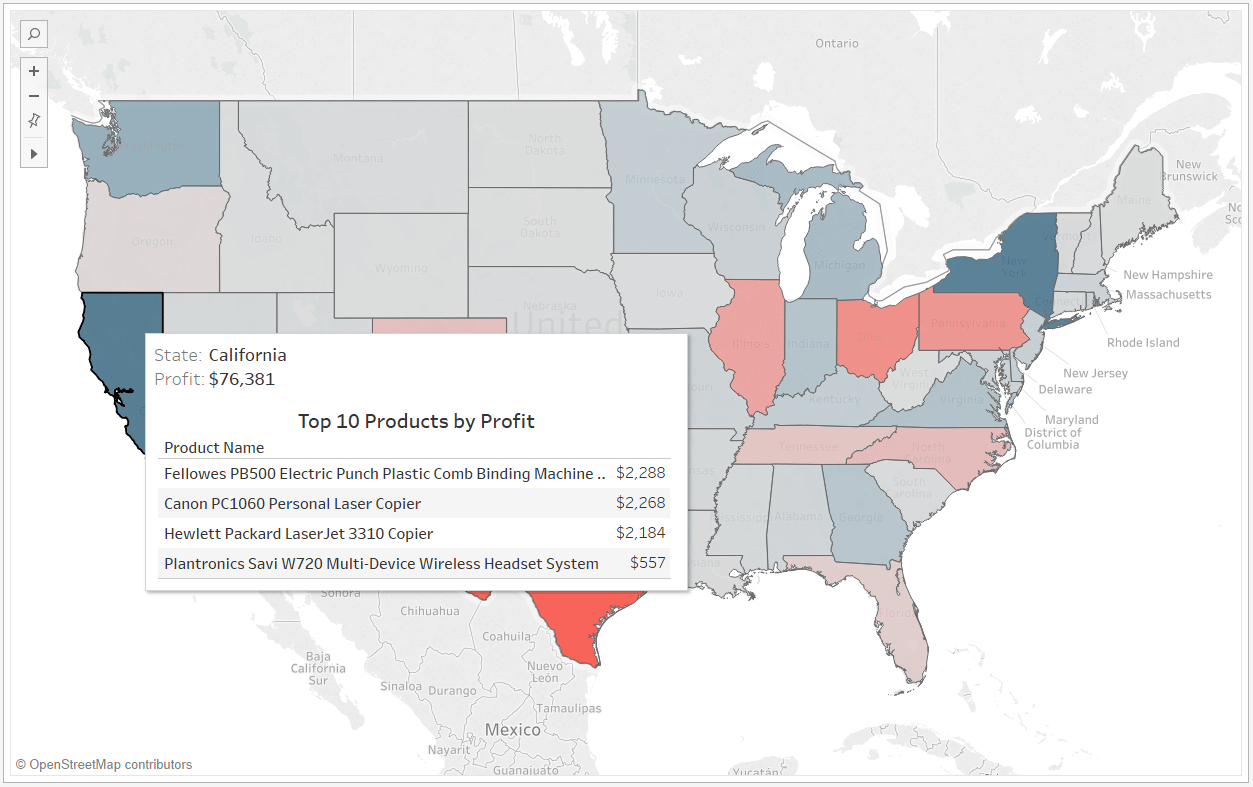
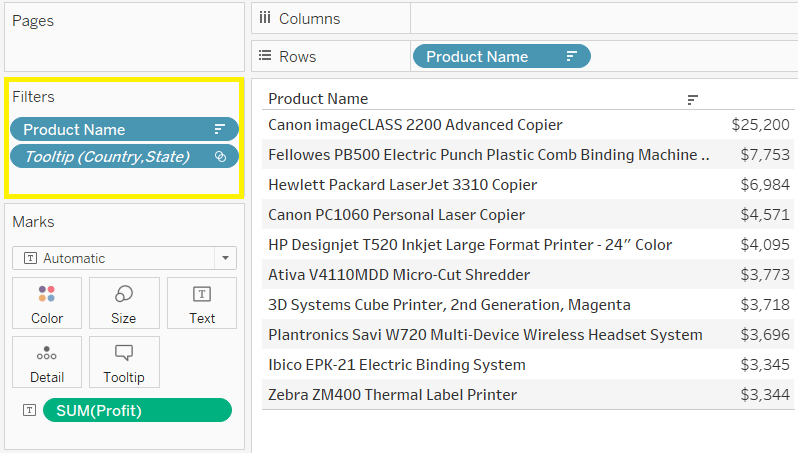
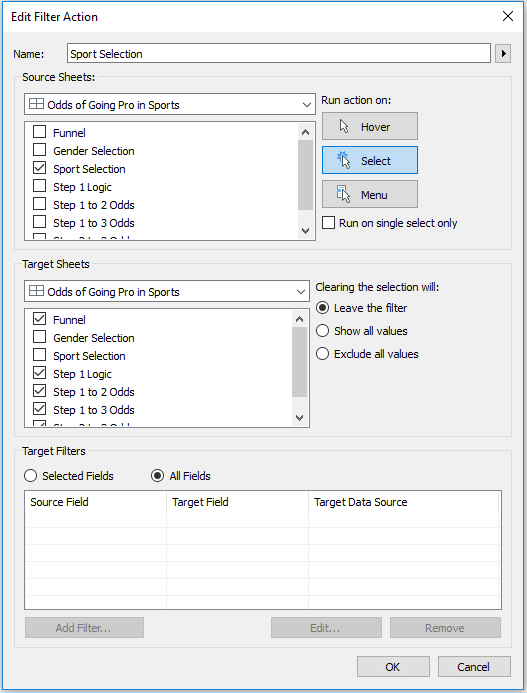
d. Set up logic that basically says “If you click my navigation sheet, I want the dashboard to filter every other sheet”. This is how the logic looks on my dashboard:

You now have a fully functional and aesthetically pleasing icon-based filter in your dashboard. Be creative and use the combination of these icon-based filters and dashboard actions to filter the view, highlight insights in the data, navigate between worksheets or workbooks, and even open embedded webpages and videos.
Thanks for reading,
– Ryan
This content is excerpted from my book Practical Tableau: 100 Tips, Tutorials, and Strategies from a Tableau Zen Master published by O’Reilly Media Inc., 2018, ISBN: 978-1491977316. Get the book at Amazon.
Related Content
Ryan Sleeper
Dynamically change images in a navigation to highlight choices Ryan shares an innovative technique for highlighting dashboard selections in Tableau.…
3 Innovative Ways to Use Image Role in Tableau
In version 2022.4, Tableau Desktop introduced us to a brand new feature: Image Role. This UX-enhancing tool allows users to…
3 Simple Ways to Improve the UX of Your Dashboards
At Playfair Data, we pride ourselves in improving the UX of dashboards to transform raw data into powerful insights. To…