How to Make a Sequential Path Map in Tableau
As with most features in Tableau, maps are flexible enough to meet many different analysis needs. One of the most popular uses of maps in Tableau that I have seen involves evaluating traffic through a certain travel hub, such as an airport or train station. These powerful visualizations are created using hub and spoke path maps in Tableau, with the airport or train station acting as the hub, and the paths to the destinations acting as the spokes. See the Origin-Destination Mapping article on Knowledge Base if you are interested in creating this type of map.
This is a great application of path maps in Tableau, but I had a need to display multiple destinations in sequential order instead of from a single origin to multiple destinations. My wife and I make it a priority to travel as much as we can, and I wanted to create a visualization to document our travels between stops. This tutorial walks you through how to create sequential paths on a map in Tableau.
How to Use Tableau’s MAKEPOINT and MAKELINE Functions
How to map paths in Tableau
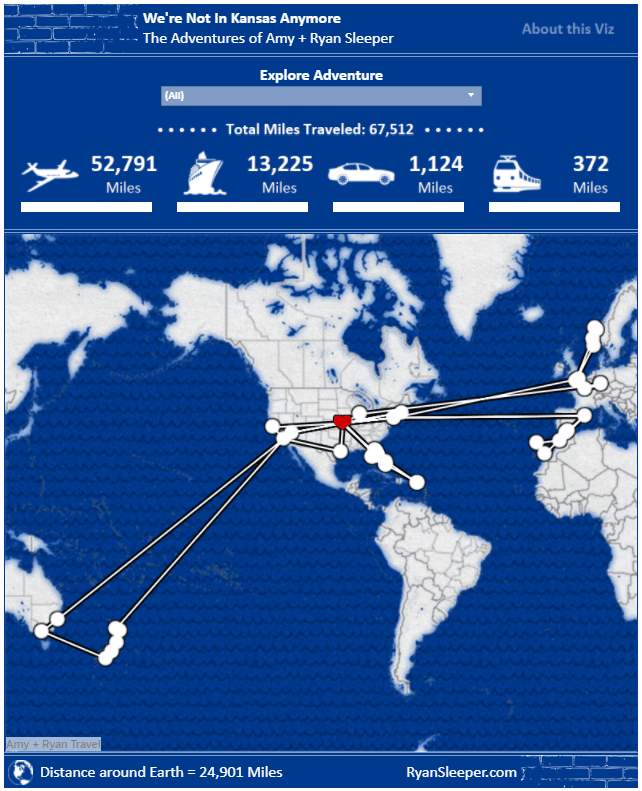
Before we get started, let’s take a look at the visualization that inspired this chapter:

Notice that within each trip, a path is displayed not only from our hometown of Kansas City to each destination, but from each stop in between. Here are the steps required to get this effect.
Create a free account, or login.
Unlock this tutorial and hundreds of other free visual analytics resources from our expert team.
Already have an account? Sign In
Prepare your data
Create your dataset so that each stop has a latitude, longitude, and path order. By looking up the latitude and longitude sets, you will have more flexibility when you create maps than you would if you use the automatically generated coordinates that Tableau applies to geographic fields. The path order is what tells Tableau how to connect the dots. Here’s how my underlying data looks for one of our trips (“Stop” = Path Order):

When you open this data for the first time in Tableau, your Stop field will be classified as a measure because it is quantitative. Make sure you change this field to a dimension by either dragging and dropping it from the Measures Shelf to the Dimensions Shelf, or by right-clicking on the measure and choosing “Convert to Dimension”.
Start your map
Using the dataset from step 1, begin your map in Tableau by placing your Longitude field on the Columns Shelf and your Latitude field on the Rows Shelf. It is important in this step to use the coordinates that you added to your dataset instead of the generated latitude and longitude in Tableau. You can always tell the difference because generated fields in Tableau are italicized.
Change the mark type for the Tableau path map
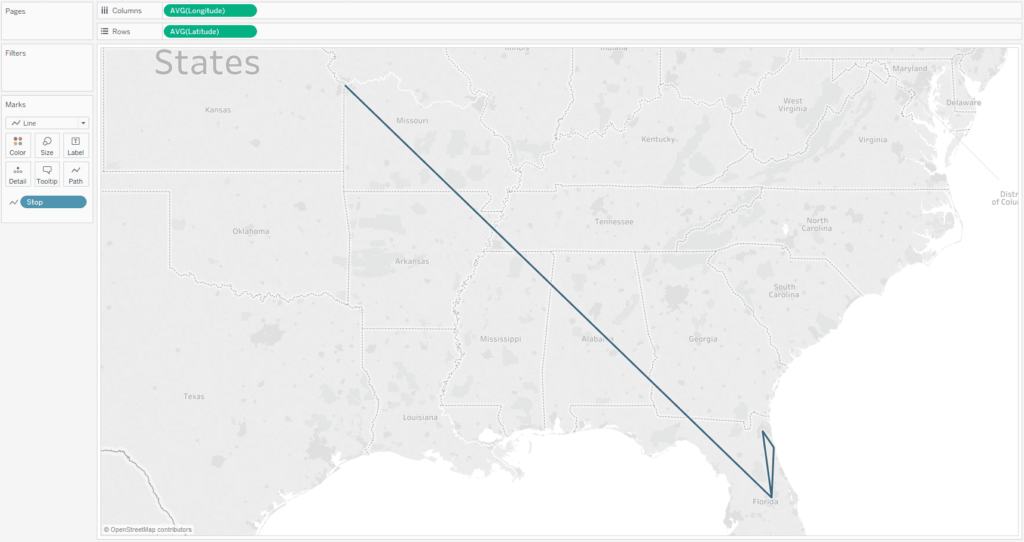
At this point, you should see a map with a single point. That single point represents the average for all of the coordinates in your data. Change the mark type from Automatic, which is set to circles by default, to Line. This change will reveal a new marks card called “Path”. The final step is to add the “Stop” (or path order) dimension to the Path Marks Card. This should connect the dots in the proper order, creating a sequential path.
Using the sample dataset from before, your final product should look like this:

Remember, many Tableau Public authors allow you to download their workbooks by clicking in the lower-right corner of an embedded Tableau Public viz. This is a great way to reverse engineer techniques that you want to incorporate into your own work.
Thanks for reading,
– Ryan
This content is excerpted from my book Practical Tableau: 100 Tips, Tutorials, and Strategies from a Tableau Zen Master published by O’Reilly Media Inc., 2018, ISBN: 978-1491977316. Get the book at Amazon.
Related Content
How to Make Hub and Spoke Maps in Tableau
Hub and spoke maps not only plot locations on a map, but they draw connecting lines between the origin and…
How to Use Spatial Data to Map Rivers and Roads in Tableau
Spatial data is becoming increasingly relevant in the world of data visualization, and is easier to use with Tableau than…
Ryan Sleeper
Create and Encode Custom Shapes Using Any Image We’ll have some fun mapping custom polygons on a baseball stadium. You’ll…