Tableau Tip: How to Highlight a Dimension Member
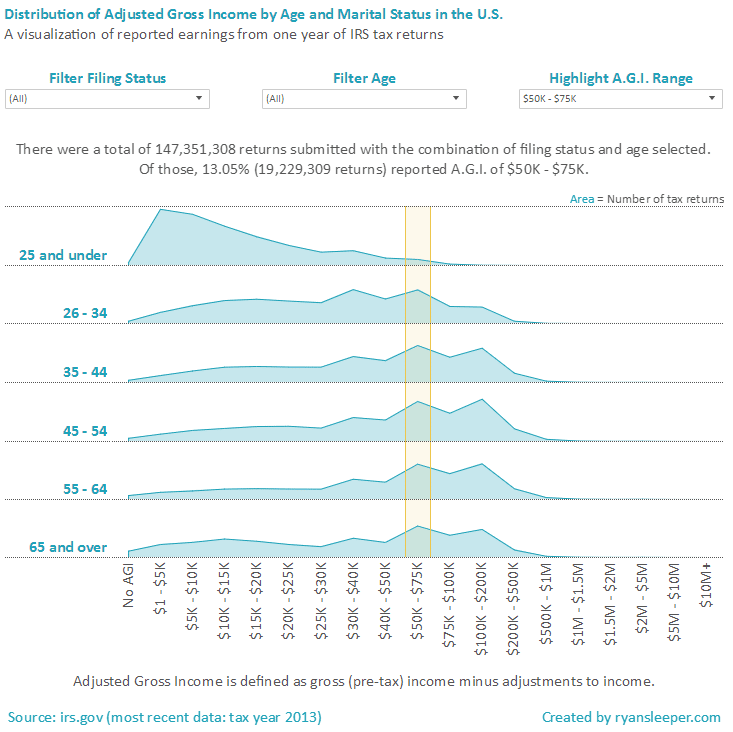
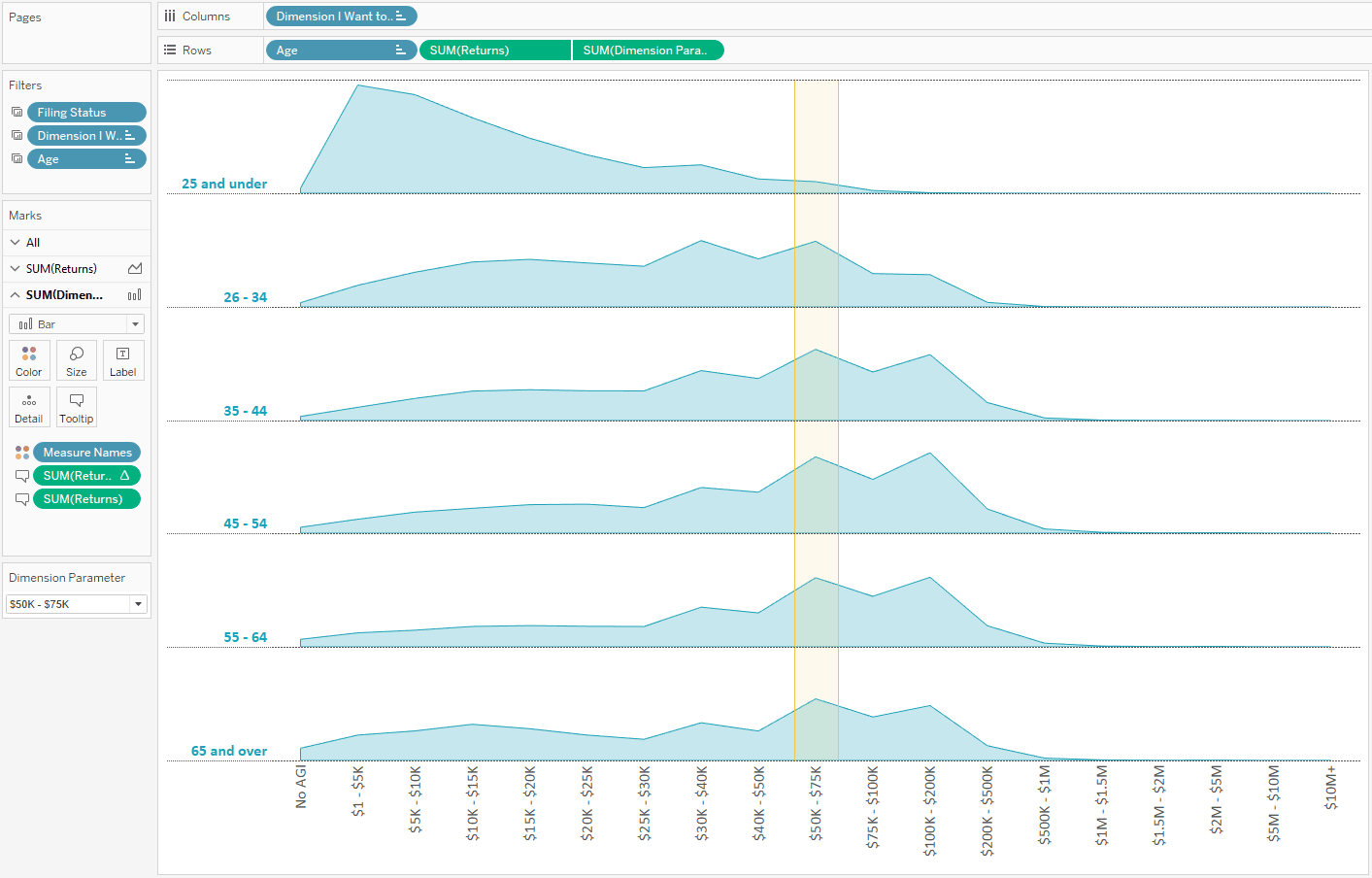
In my viz, US Income by Age and Marital Status (seen below), I wanted my end users to be able to choose their personal combination of age, marital status, and income—then have the chart not only filter down to their demographic information, but highlight their income in context of their other selections. This is another example of driving engagement by making the end user part of the story. I thought this would be as easy as right-clicking on the axis for income, a field that is a bin dimension in my viz (i.e. used to make a histogram), and choosing “add reference line” in Tableau. I would then make a reference band to get the nice yellow highlight effect you see pictured.
This is when I found out you can only add reference lines to measures or date dimensions.
This post shares a workaround for adding a “reference line” to a dimension.
How to add a reference line to a dimension in Tableau
Let’s start by taking a look at the visualization. In the interactive version, plugging in your own combination of age, marital status, and income filters and highlights the viz.
[Click image to view interactive version]
The first two filters, filing status and age, are simply quick filters that filter the entire viz to the end user’s selection. The viz also works when the end user does not change these filters, in the case that they want to see how their income compares across the entire population of tax returns.
Create a free account, or login.
Unlock this tutorial and hundreds of other free visual analytics resources from our expert team.
Already have an account? Sign In
The trick comes in with the income filter, which is actually a parameter. This parameter, combined with a calculated field on a dual-axis combination chart, is what produces the highlight effect. Here’s how it’s done.
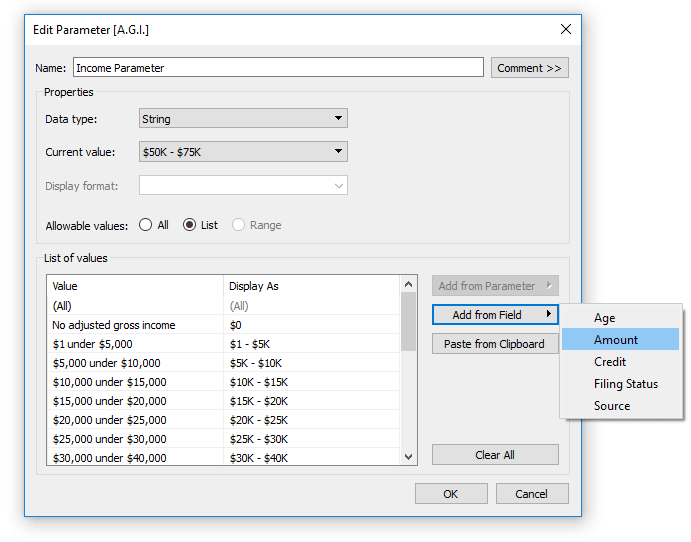
Step 1: Create a Parameter for the Dimension You Want to Highlight
Create a parameter with a data type of String and allowable values of List. Parameters are very sensitive in that the values have to match the underlying data exactly, including casing, to work how you want. As a shortcut, you can add the members of your dimension to the allowable values list by choosing “Add from Field” when creating your parameter. Here is how my income parameter looks:

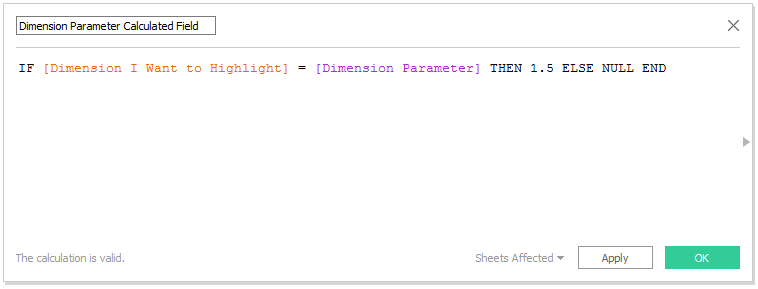
Step 2: Create a Calculated Field with Your Dimension Parameter
The second step is to create a calculated field that will eventually be used as the measure on a dual-axis combination chart. The formula is:
IF [Dimension I Want to Highlight] = [Dimension Parameter] THEN 1.5 ELSE NULL END

This calculated field is simply saying, “If the dimension member equals the current value selected in the parameter, then show the number 1.5; otherwise don’t show anything.” The 1.5 is kind of arbitrary because this approach will work as long as the axis for this new measure is fixed to be a smaller number than the number in your calculated field.
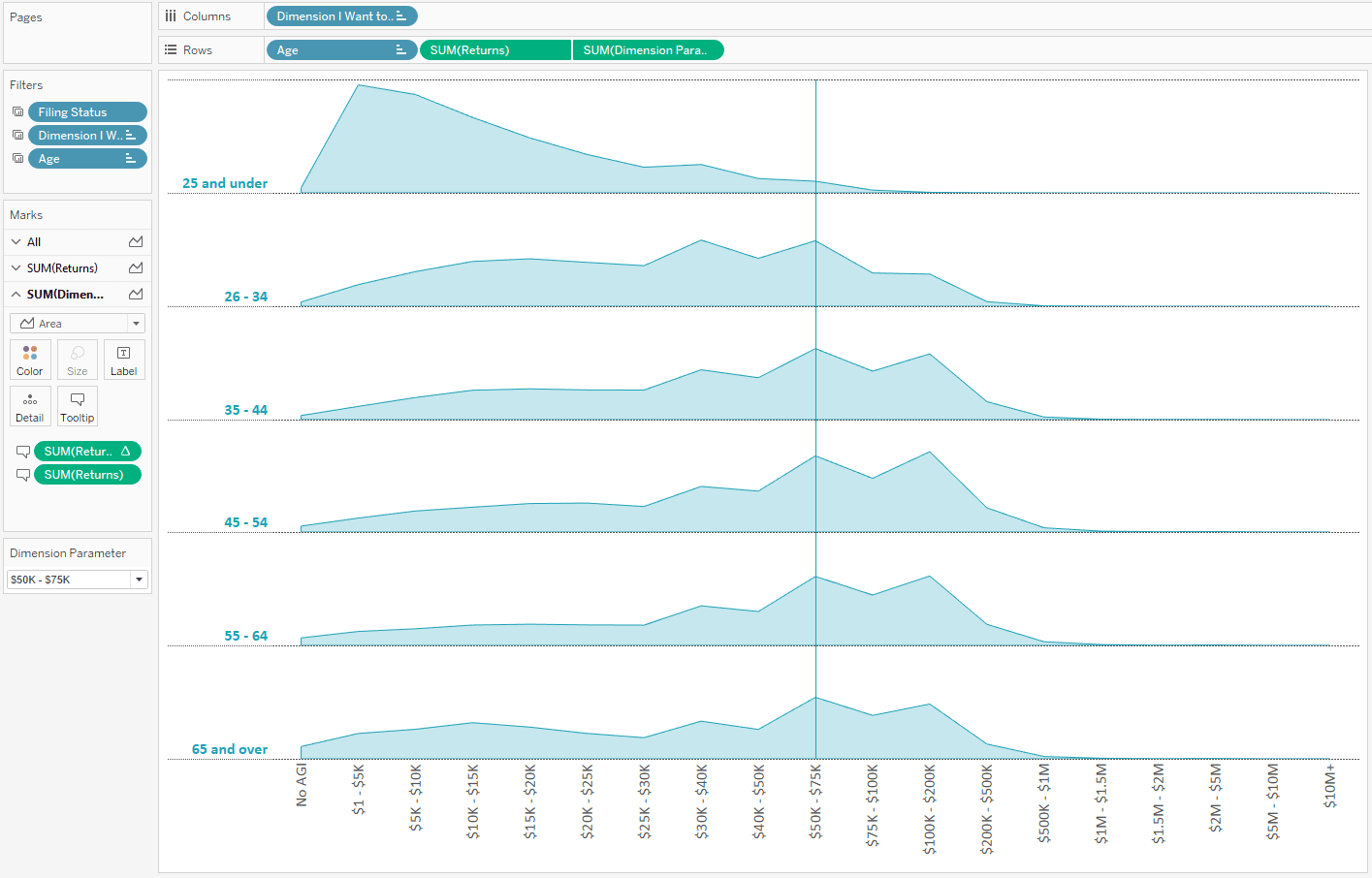
Step 3: Create a Dual-Axis Combination Chart
Assuming you’ve created a chart that you want to add this highlight to, put the newly-created calculated field on the opposite axis to create a dual-axis chart.
In my case, the original chart was a histogram with a mark type of area. When I put the new calculated field on the opposite axis, it inherits the same mark type as the original chart by default. Here is how my view looks at this point:

From here, there is just a little cleanup to make a nice highlight/reference band effect:
– Fix the axis of the right axis by right-clicking on the axis and choosing “Edit Axis.” For the best results, fix the axis at a number smaller than the number in your newly created calculated field (mine is fixed at 1, which is less than 1.5).
– Change the mark type of the second axis to bar, which will create the band look.
– Change the format of the bars to the size and color that you want. I recommend adding borders and transparency.
– Hide the headers for your second axis by right-clicking on the axis and unchecking “Show Header.”
My final product looks like this:

Now if the name of the dimension member matches the parameter selection, you will see a nice highlight of that choice on the x-axis—a reference band on a dimension in just three steps!
Thanks for reading,
– Ryan
This content is excerpted from my book Practical Tableau: 100 Tips, Tutorials, and Strategies from a Tableau Zen Master published by O’Reilly Media Inc., 2018, ISBN: 978-1491977316. Get the book at Amazon.
Related Content
3 Innovative Ways to Highlight Selections in Tableau
In this tutorial I will demonstrate three ways to use different mark types with transparent sheets to highlight a selection…
Ryan Sleeper
Create permanent highlights that work across worksheets using parameters Ryan shows you his favorite approach for highlighting specific marks using…
Ryan Sleeper
Create a sorted bar chart and highlight a specific mark In this self-guided exercise, you will create a sorted bar…
